閱前叨逼叨:我掐指一算�����,你們又在為排版沒有設(shè)計(jì)感而頭疼了���。
看了很多版式技巧仍排不好版?懂得很多套路仍做不好設(shè)計(jì)�����?其實(shí)也正常���,因?yàn)榇蟛糠旨记啥急容^籠統(tǒng)���,每個(gè)人用起來的會(huì)有不同的效果����,所以蔥爺特地總結(jié)了7個(gè)比較具體的小技巧,算是屬于一學(xué)就會(huì)且很容易出效果的排版小妙招����,希望能幫你能解決一些比較具體的問題。
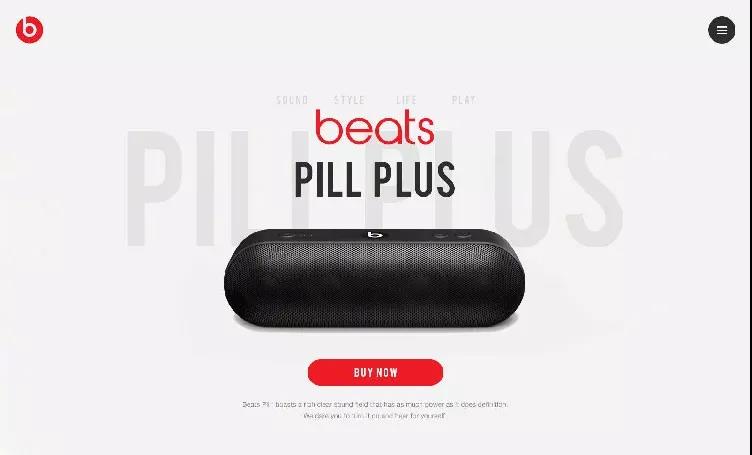
// 一�����、文疊文 //

該技巧操作起來很簡(jiǎn)單�,就是在標(biāo)題或內(nèi)文下面,增加相關(guān)的英文單詞或阿拉伯?dāng)?shù)字就可以了��。不過在處理下面的文字時(shí)要注意:
1.顏色要比上面的文字淡,以免影響其識(shí)別性���;
2.字體要用粗體�,且字號(hào)要比上面的文字大���;
3.要與上面的文字錯(cuò)位排版��。
之所以這么處理是為了增加版面的層次���、對(duì)比、以及元素的豐富性��。



// 二����、給標(biāo)題增加小色塊 //

這是增強(qiáng)標(biāo)題設(shè)計(jì)感的另一種處理方式,單純的文字標(biāo)題難免顯得單調(diào)�,我們可以通過增加輔助元素使它變得更豐富一點(diǎn),比如在文字的基礎(chǔ)上加小色塊�����。
色塊的高度最好大于筆畫厚度��,小于文字的高度,加上去的方式可以是疊加于文字之上�����,或是置于文字底部���,創(chuàng)造出文字的一部分在色塊內(nèi)一部分在色塊外的對(duì)比效果�。還有��,色塊的顏色最好來源于版面中的其他元素����。



// 三�����、用斜線或點(diǎn)填充空白 //

在做設(shè)計(jì)的時(shí)候常常會(huì)遇到這兩情況:
一是版面中會(huì)多出一些影響版面平衡的空白��,但已經(jīng)沒有合適的內(nèi)容可以填充��,如果硬塞一些裝飾文字或者圖案��,很可能會(huì)弄巧成拙���;
二是有的區(qū)域小元素小信息比較多�、比較散;怎么辦呢���?這兩種情況都可以通過該方法解決��。
1.把斜線或點(diǎn)重復(fù)排列成一個(gè)矩形��,然后把它填充在空白處就可以平衡版面�,且不會(huì)造成突兀的感覺�����,如下圖案例:


提示:線條不宜太粗���,點(diǎn)也不宜太大�����,而且此方法只適合填補(bǔ)小空白��,不適合填補(bǔ)大面積的空白��。
2.在比較散的元素下方排一組斜線�,可以把各個(gè)分散的元素聯(lián)系起來,使其成為一個(gè)整體���,如下圖:

// 四�����、把背景分成兩個(gè)斜切的色塊 //

背景能很大程度影響版面的設(shè)計(jì)感���,這一點(diǎn)你們應(yīng)該都有體會(huì),常規(guī)的處理方式是把背景作為一整個(gè)色塊����,而如果把背景分割成兩個(gè)幾何色塊時(shí),設(shè)計(jì)感立馬就會(huì)增加不少�。
分割的方式好比用一把刀在背景的黃金分割處,劃一條傾斜的直線貫穿版面��,使整個(gè)背景一分為二��,而這兩個(gè)色塊的顏色對(duì)比要比較強(qiáng)烈���。另外,在橫版中用左右分割�、豎版中用上下分割效果會(huì)比較好�。




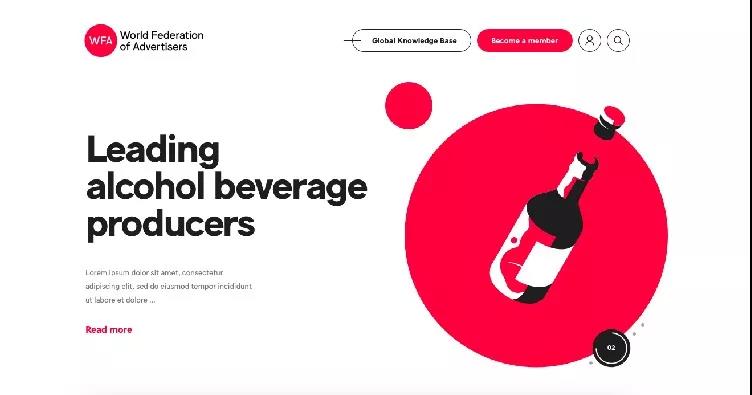
// 五��、給圖片加圓形色塊 //

增加對(duì)比關(guān)系是加強(qiáng)設(shè)計(jì)感的最有效技巧�����,我們也可以用此方式來優(yōu)化圖片���,如果版面中的配圖是沒有背景的產(chǎn)品或人物���,那么在這些圖片上加一個(gè)圓形的色塊,創(chuàng)造出虛與實(shí)的對(duì)比����,通常也能得到不錯(cuò)的效果。
提示:
1.色塊可以置于圖片底部�,也可以采用正片疊底壓在圖片上方;
2.圓形色塊的邊長(zhǎng)至少要超出圖片寬或高����;
3.圖片與色塊要錯(cuò)位排列。



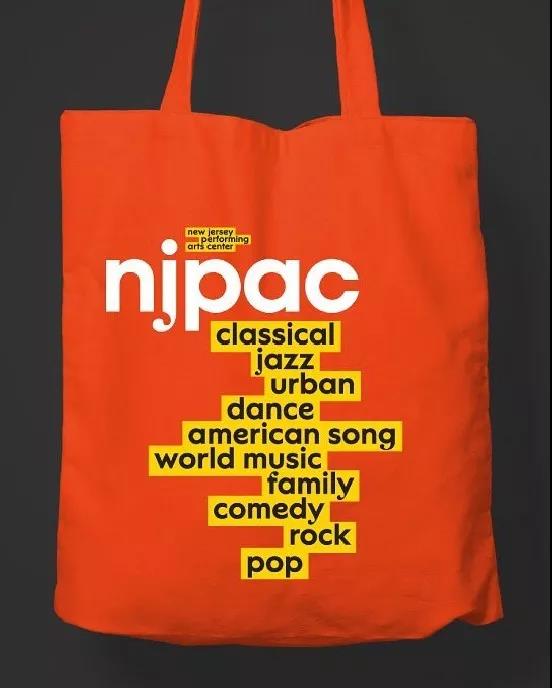
// 六��、給每行文字都加一個(gè)色塊 //

該手法在畫冊(cè)和海報(bào)設(shè)計(jì)中比較多見�,跟直接在一段文字下方加一個(gè)大色塊不同�,而是要根據(jù)每行文字不同長(zhǎng)度�����,單獨(dú)加一個(gè)相應(yīng)長(zhǎng)短的色塊��,所以這些文字每一行的長(zhǎng)短最好是不一樣的�����。
這種處理方式可以使整段文字看起來更整體��,增加文字視覺沖擊力��,而且還能使文字與背景區(qū)隔開��,加強(qiáng)文字的識(shí)別性�。



提示:
1.段落文字行數(shù)太多或太少效果都不會(huì)太好,3-10行左右為最佳���。
2.各個(gè)小色塊可以相互連起來��,也可以相互隔開,以實(shí)際效果為準(zhǔn)����。
// 七��、用飄帶裝飾包裝上的文字 //

如果你看過的食品包裝夠多���,你應(yīng)該能發(fā)現(xiàn),很多包裝上的產(chǎn)品名稱�����、廣告語����、或者賣點(diǎn)等信息,都會(huì)擺放在一條飄帶上��,這么處理的效果通常不錯(cuò)��,因?yàn)轱h帶具有禮品����、贈(zèng)送的寓意,用在哪里都不會(huì)太唐突�����,而且飄帶的形式簡(jiǎn)單、有細(xì)節(jié)���、變化豐富��,很適合用作裝飾元素�。
還有一點(diǎn)也很重要����,飄帶的形式一般都是柔軟的曲線,這與版面中其他直線元素可以形成鮮明的對(duì)比�,加強(qiáng)版面的靈活性。



以上的七個(gè)小妙招是不是既簡(jiǎn)單又實(shí)用��,你們?cè)谧鲈O(shè)計(jì)的時(shí)候記得拿出來試試����。不過這些也確實(shí)只是小技巧而已,只能優(yōu)化局部�,不要指望用上這幾招就能做出很好的設(shè)計(jì),而且它們也不一定適合所有情形�,在實(shí)際操作中一定要具體問題具體分析,靈活運(yùn)用��。
文章來源: 蔥爺